Design better pictures
Design concepts
Design elements (What you have to work with)
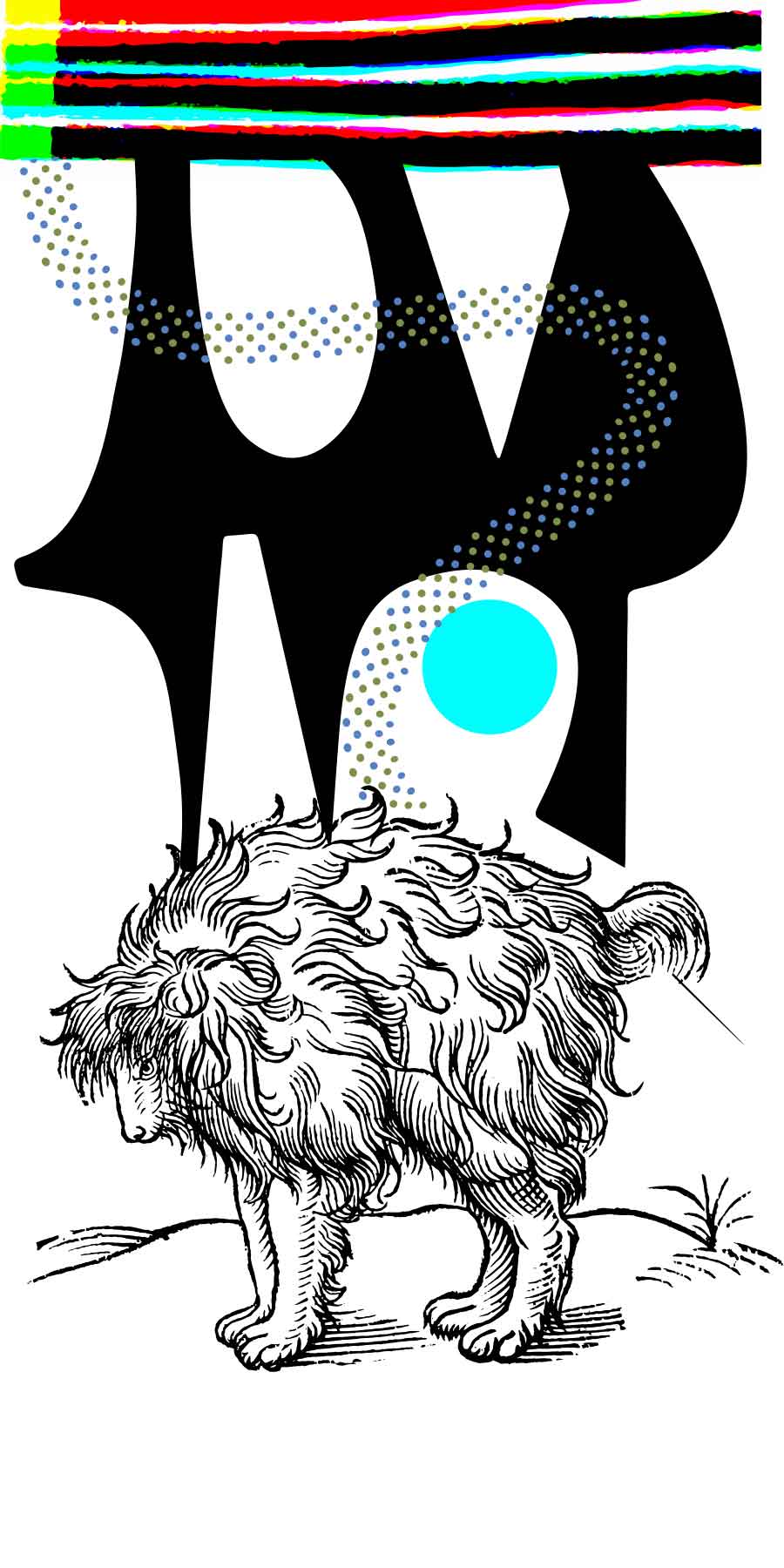
- DotThe dot is the simplest of elements. It is more of a mark than a shape. Groups are perceived as lines, shape, or textures.
- LineA line can be the actual mark of a tool, the contour of a shape (internal and external edges), or a collection of closely spaced dots or shapes. All lines have an implied direction. They can express volume, distance, and emotion.
- ShapeA shape is a closed form with width, height, and direction. They can be abstract or symbols for real objects. Shapes can convey emotion, create pattern, and imply direction. Groups of smaller shapes are perceived as a single object (Gestalt effect).
Element characteristics
What makes the elements unique
- Size
- Value
- Color
- Texture
- Direction
Design tools
What you can do with elements
- Simplify
- Exaggerate
- Group
- Contrast
- Repeat
- Emphasize
- Gradate

Designing strong images
Design goals (What you want to accomplish)
- Create harmony
by building unity through dominance and balance through organization - Establish mood
by choosing design elements that reinforce your concept - Communicate concept
by eliminating anything that doesn't noticeably strengthen your concept - Develop a focal point
by establishing focus through contrast - Direct the viewer's eye
by creating movement through rhythmic flow
What is balance?
- Visual equilibrium
- "Sensed" weight
- Lack of tension
- Unseen interest or implied motion creates psychological balance
What is rhythm?
- A sense of movement created through repitition
- The visual beat
- How fast the viewer's eye travels through the image
What is repetition?
- Similar shapes, colors, values or textures used multiple times
- Patterns are design elements that repeat in predictable manner
What is alternation?
- Repetition with variety
- Similar but slightly different shapes, colors, values or textures used multiple times
Design techniques (How to reach your goals)
Establish unity
Unity is the most important design goal. Your work should be a cohesive unit rather than a collection of disparate pieces. Unify through harmony, technique, or concept.
Creating harmony
- Group smaller shapes into larger shapes—The strongest designs generally have the fewest shapes
- Make most shapes similar, organic or geometric. Use roughly the same values, colors, and textures
- Use a consistent technique
Communicating concept
- Choose shapes, colors, values, and textures that reinforce your message
- Simplify, simplify, simplify
Organize your values
Choose a value pattern
- Value patterns are the relationship of one group of values to another
- Powerful images are usually based on a few simple shapes of distinct values
- Think in terms of three groups—dark, medium, light
- there can several values in a group, but a value can only be in one group
- Most times you want to use a value pattern with a large amount of one group, a medium amount of another, and a small amount of a third group (which will be your center of interest)
- Look at the paintings in any museum and you will find that each is based on one of the following value patterns:
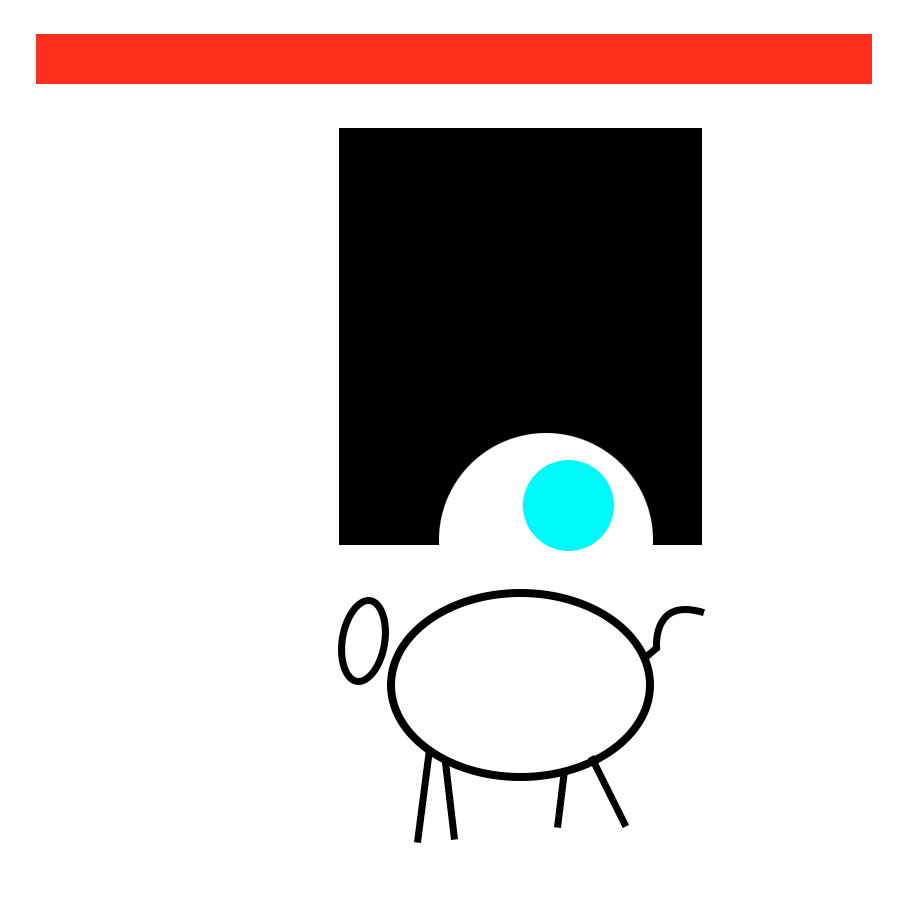
Develop a focal point
What is a focal point?
- The focal point, or center of interest, is the area of your painting that you particularly want your viewers to see and spend time looking at
- You want to direct your viewer's eye through the painting to the focal point
Focal points are created by
- where they are positioned
- the amount of emotion they evoke in the viewer
- the amount of detail they contain
- how they contrast with the other areas of the image. If the majority of your image is cool, make your center of interest warm. If most of your image is dark, make your center of interest light, etc.
- making the area have the strongest value and color contrast, the sharpest edge, the most saturated color, and the most detail—an area that the viewer simply won't be able to ignore
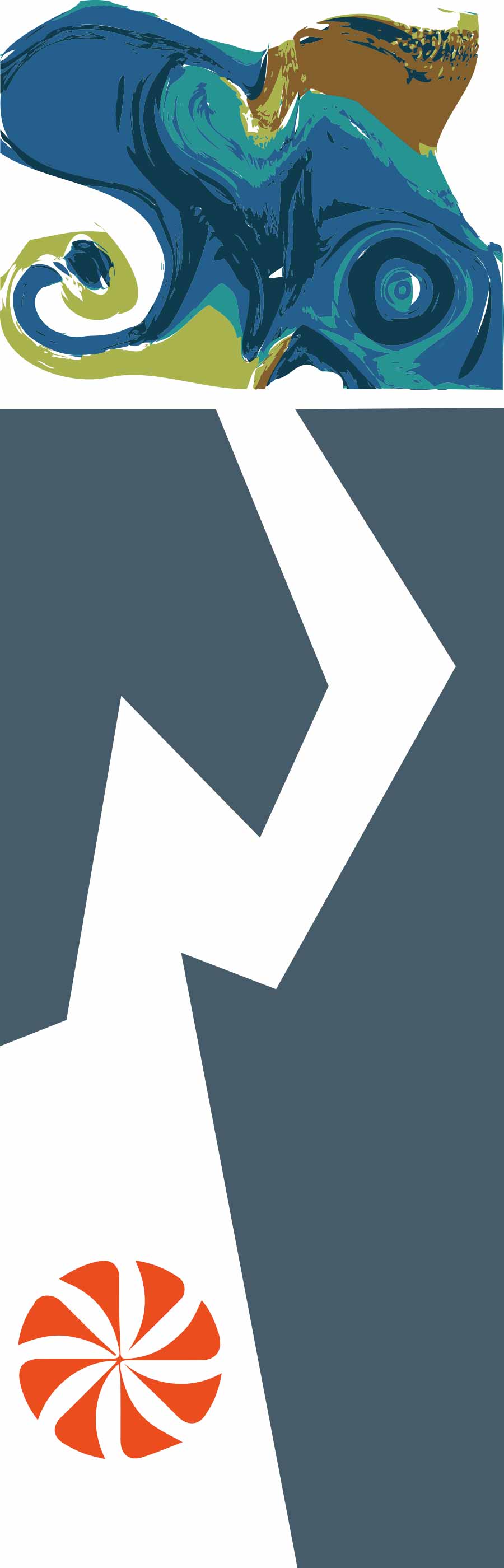
Select appropriate lines and shapes
- Forceful, angry, excited—use mostly jagged, sharp, hard-edged lines and contours
- Passive, peaceful, quiet—use mostly smooth, fluid lines and contours
Set the mood
Choose a value range
- High key—use predominately light values
- Low key—use predominately dark values
- Middle key—use predominately middle values
- Full key—use an equal mixture of lights, midtones, and darks
Pick a color scheme
- Somber or restful—use mostly cool colors
- Threatening or mysterious—use mostly dark colors
- Energetic or happy—use mostly warm colors
- Intense—use mostly highly saturated colors
Select appropriate lines and shapes
- Forceful, angry, excited—use mostly jagged, sharp, hard-edged lines and contours
- Passive, peaceful, quiet—use mostly smooth, fluid lines and contours
Design better shapes
Create exciting shapes
- Height and width should be different lengths
- Contrast curved areas with straight ones
- Edges should be varied and interesting
- Think up, down, in, out, thick, thin